jqPlotとは?
jqPlotはグラフチャートを簡単に生成できるjQueryプラグインです。
折れ線グラフや棒グラフ、円グラフなどの一般的なグラフ以外にも、ローソク足やいかり足チャートも簡単に作れちゃうというすぐれもの。
では早速、日足チャートを表示してみましょう。
まずは、HTMLから
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>ローソク足チャート</title>
<script language="javascript" type="text/javascript" src="js/jquery.min.js"></script>
<!--[if lt IE 9]>
<script language="javascript" type="text/javascript" src="js/excanvas.min.js"></script>
<![endif]-->
<script language="javascript" type="text/javascript" src="js/jquery.jqplot.min.js"></script>
<script language="javascript" type="text/javascript" src="js/plugins/jqplot.dateAxisRenderer.min.js"></script>
<script language="javascript" type="text/javascript" src="js/plugins/jqplot.ohlcRenderer.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/jquery.jqplot.min.css" />
</head>
<body>
<div id="chart"></div>
<script language="javascript" type="text/javascript" src="js/chart.js"></script>
</body>
</html>
jquery.jqplot.min.jsが本体で、jqplot.dateAxisRenderer.min.jsが、グラフに日付を使うためのプラグイン、
jqplot.ohlcRenderer.min.jsが、ローソク足チャートを生成するためのプラグイン、
jquery.jqplot.min.cssは、jqplotのcssです。これらはダウンロードした中に一式入っています。(jquery.min.js excanvas.min.jsも)
んで、<div id=”chart”></div>にチャートが表示されます。
では、次に、チャートを表示するためのchart.jsです。
$( function() {
var data= [
["2015-01-05",1177,1255,1168,1218],
["2015-01-06",1190,1209,1171,1174],
["2015-01-07",1150,1184,1143,1168],
["2015-01-08",1197,1205,1155,1164],
["2015-01-09",1178,1178,1139,1148],
["2015-01-13",1118,1158,1118,1138],
["2015-01-14",1125,1150,1125,1133],
["2015-01-15",1138,1149,1132,1140],
["2015-01-16",1132,1134,1051,1112],
["2015-01-19",1101,1112,1075,1082],
["2015-01-20",1075,1115,1075,1107],
["2015-01-21",1110,1117,1096,1101],
["2015-01-22",1106,1113,1096,1112]
]
$.jqplot('chart',[data],{
axes:{
xaxis:{
renderer: $.jqplot.DateAxisRenderer,
min: '2015-01-04',
max: '2015-01-23',
tickOptions:{ formatString: '%m/%d' }
},
},
seriesDefaults: {
renderer: $.jqplot.OHLCRenderer,
rendererOptions: {
candleStick: true,
fillUpBody: false,
fillDownBody: true,
upBodyColor: 'red',
downBodyColor: '#4169e1'
}
}
});
});
dataの渡し方は以下の通りです
[
[ 日付, 始値, 高値, 安値, 終値 ] ,
[ 日付, 始値, 高値, 安値, 終値 ] ,
...
]
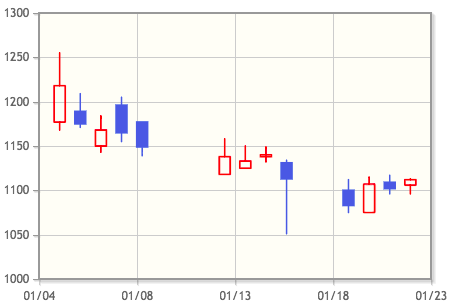
これを表示するとこんな感じに。
日足チャートの土日の抜けたデータは詰めてくれないので、空いてしまいます。
あと、minとmaxの日付は、データの最小最大の日付より小さく(大きく)指定しないと、外枠にかぶっちゃうので注意です。
candleStickパラメーターがtrueだとローソク足で、falseだといかり足です。
それ以外にもいろいろパラメーターを設定することができるので、是非試してみてください。